【Win95俄羅斯方塊:開發紀錄】
🌳 Evergreen

Cursor和v0聽久了,這次發現bolt可以線上秀出程式執行結果,決定一試。
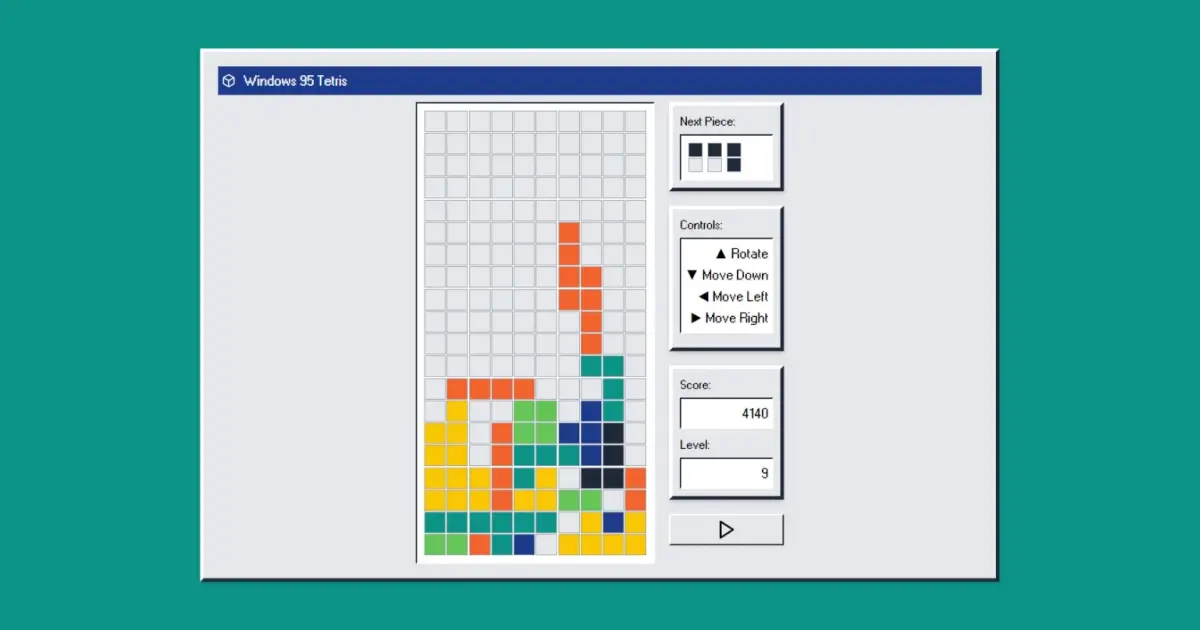
這次挑戰開發的是「Windows 95風格的俄羅斯方塊」。基本架構請bolt幫我寫好,就可以專注在調整細節。
Controls
雖說俄羅斯方塊的遊玩方式很簡單,但原有程式碼中並沒有給使用者「如何操作」的指南,所以我另外寫了「按向上的箭頭是旋轉」等提示,以「▲ Rotate」呈現。
Pause
一款遊戲如果不能暫停,那實在是有些太緊湊了,不太人性。因此我另外定義一個布林值isPaused作為判斷,讓play鍵在遊戲途中能化為pause。
Next Piece
原有程式碼中有個明顯問題是「下個方塊」的預覽有bug,研究一番後發現原來是沒有正確斷行,所以每個小方塊都想擠到同一行。加上style={ {gridColumnStart: piece.length == 2 && j == 0 ? '1' : 'auto'} }即可解決。
Mobile
手機畢竟沒有實體鍵盤,所以另在Controls那寫了幾個供手指點擊的按鈕。
Favicon
從電腦上可以看到俄羅斯方塊在瀏覽器標籤上動起來。
其實也有專門為React設計的react-favicon,不過我這次是直接用AE Studio提供的Animated Favicon Generator。
Font
W95FA好用,而且是OFL授權。
Cursor
既然是90年代的介面,自然要來玩玩90’s Cursor Effects。